2.- Seleccionaremos el botón "Enviar" y seleccionamos la siguientes opciones del menú de aplicación:
Ventana - Comportamientos
3.- Visualizaremos en los grupos de paneles el siguiente panel de comportamientos:
4.- Presionaremos la siguiente opción:
5.- Visualizaremos las siguientes opciones y seleccionaremos "Validar Formulario":
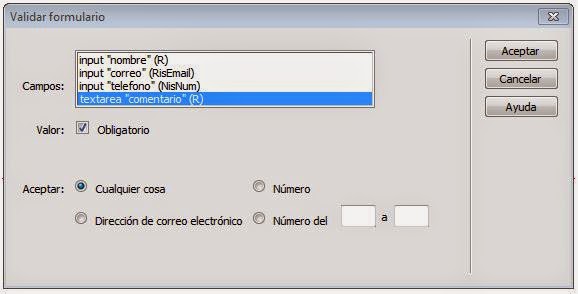
6.- Visualizaremos el siguiente cuadro de opciones:
Podemos ver en el cuadro que contiene los cuatro objetos de nuestro formulario,
7.- Seleccionamos Input nombre y seleccionamos las siguientes opciones:
8.- Seleccionamos Input correo y seleccionamos las siguientes opciones:
9.- Seleccionamos Input telefono y seleccionamos las siguientes opciones:
10.- Seleccionamos Input mensaje y seleccionamos las siguientes opciones:
11.- Presionamos el botón "Aceptar" y al seleccionar el botón "Enviar" visualizaremos el comportamiento que hemos configurado:
12.- Al ejecutar el formulario sin ingresar información el siguiente será el mensaje de validación:











No hay comentarios:
Publicar un comentario